Tara Aghaloo
Los Angeles, USA



The following has evaluated to null or missing:
==> heroImageVariant.getAttribute("fileEntryId") [in template "10154#10192#ITI-TEASER-HERO-LARGE" at line 48, column 49]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign imageVariantId = heroImageVar... [in template "10154#10192#ITI-TEASER-HERO-LARGE" at line 48, column 23]
----
1<#assign hasLinks = false>
2<#if LinkLabel?? && LinkLabel.getSiblings()?has_content>
3 <#list LinkLabel.getSiblings() as cur_LinkLabel>
4 <#if cur_LinkLabel.getData()?has_content>
5 <#assign hasLinks = true>
6 </#if>
7
8 </#list>
9</#if>
10<div class="iti-hero">
11
12 <#if Image.getSiblings()?has_content>
13 <div class="iti-hero__image-wrapper">
14 <#assign heroImage = Image.getSiblings()?first />
15
16 <#-- custom adaptive image urls -->
17 <#assign imageName = heroImage.getAttribute("fileEntryId") />
18 <#assign imageId = heroImage.getAttribute("fileEntryId") />
19 <#assign imageSrcHero = "/o/adaptive-media/image/${imageId}/iti-teaser-hero-small/${imageName}" />
20 <#assign imageSrcHero15 = "/o/adaptive-media/image/${imageId}/iti-teaser-hero-small-1-5x/${imageName}" />
21
22 <#if heroImage.getData()?? && heroImage.getData() != "">
23 <div class="iti-hero__image">
24 <#assign srcSet = "">
25
26 <#list Image.getSiblings() as heroImageVariant>
27 <#assign breakpoint=heroImageVariant.Breakpoint.getData() />
28 <#if srcSet?length gt 0>
29 <#assign srcSet = srcSet + ", "/>
30 </#if>
31
32 <#if breakpoint == "smartphone">
33 <#assign srcSet = srcSet + heroImageVariant.getData() + " 320w" />
34 <#elseif breakpoint == "tablet">
35 <#assign srcSet = srcSet + heroImageVariant.getData() + " 640w" />
36 <#else>
37 <#assign srcSet = srcSet + heroImageVariant.getData() + " 1100w" />
38 </#if>
39 </#list>
40 <#-- <img srcSet="${srcSet}" sizes="100vw" alt="${heroImage.getAttribute("alt")}"
41 src="${heroImage.getData()}"
42 />-->
43
44 <picture>
45 <#list Image.getSiblings() as heroImageVariant>
46 <#assign breakpoint=heroImageVariant.Breakpoint.getData() />
47
48 <#assign imageVariantId = heroImageVariant.getAttribute("fileEntryId") />
49 <#assign imageVariantSrc = "/o/adaptive-media/image/${imageVariantId}/iti-content-full-smartphone/${imageName}" />
50 <#assign imageVariantSrc15 = "/o/adaptive-media/image/${imageVariantId}/iti-content-full-smartphone-1-5x/${imageName}" />
51 <#assign imageVariantSrcDesktop = "/o/adaptive-media/image/${imageVariantId}/iti-teaser-hero-small/${imageName}" />
52 <#assign imageVariantSrcDesktop15 = "/o/adaptive-media/image/${imageVariantId}/iti-teaser-hero-small-1-5x/${imageName}" />
53
54 <#if breakpoint == "smartphone">
55 <source srcset="${imageVariantSrc15}" media="(min-width:20em) and (-webkit-min-device-pixel-ratio:1.5), (min-width:20em) and (min-resolution:144dpi)" />
56 <source srcset="${imageVariantSrc}" media="(min-width:20em)" />
57 <#elseif breakpoint == "tablet">
58 <source srcset="${heroImageVariant.getData()}" media="(min-width:40em)" />
59 <#else>
60 <source srcset="${imageVariantSrcDesktop15}" media="(min-width:68.75em) and (max-width:90em) and (min-resolution: 144dpi), (min-width:1100px) and (max-width:90em) and (-webkit-min-device-pixel-ratio:1.5)" />
61 <source srcset="${imageVariantSrcDesktop15}" media="(min-width: 1440px)" />
62 <source srcset="${imageVariantSrcDesktop}" media="(min-width:1100px)" />
63 </#if>
64 </#list>
65 <img src="${imageSrcHero}" alt="${heroImage.getAttribute("alt")}" />
66 </picture>
67
68
69 <#--
70 <img data-fileentryid="${heroImage.getAttribute("fileEntryId")}" alt="${heroImage.getAttribute("alt")}" src="${heroImage.getData()}" />
71 -->
72
73 <div class="iti-hero__content">
74 <div class="iti-hero__title">
75 <h2>
76 <#if Title.getData()?? && Title.getData()?has_content>
77 <span>${Title.getData()?replace("|","<br/>")}</span>
78 </#if>
79
80 <#if heroImage.ImageBranding.getData() == "arrow-left-up" || heroImage.ImageBranding.getData() == "arrow-right-up" >
81 <div class="iti-hero__branding iti-hero__branding--${heroImage.ImageBranding.getData()}"
82 data-aos="fade-up" data-aos-offset="0" data-aos-duration="800" data-aos-easing="ease-in-out" data-aos-once="true">
83 <svg id="Ebene_1" data-name="Ebene 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 379 512"><defs><clipPath id="clip-path"><path d="M189.054,5.066h0A51.931,51.931,0,0,1,240.985,57V455.9a51.931,51.931,0,1,1-103.861,0V57A51.93,51.93,0,0,1,189.054,5.066Z" fill="none" clip-rule="evenodd"/></clipPath><clipPath id="clip-path-2"><rect x="69.531" y="-16.427" width="328.4" height="537.311" fill="none"/></clipPath><clipPath id="clip-path-3"><path d="M225.693,20.21h0a51.931,51.931,0,0,0-73.441,0L19.442,153.02a51.931,51.931,0,0,0,73.441,73.441l132.81-132.81A51.931,51.931,0,0,0,225.693,20.21Z" fill="none" clip-rule="evenodd"/></clipPath><clipPath id="clip-path-4"><path d="M152.539,20.21h0a51.931,51.931,0,0,1,73.441,0L358.79,153.02a51.931,51.931,0,0,1-73.441,73.441L152.539,93.651A51.931,51.931,0,0,1,152.539,20.21Z" fill="none" clip-rule="evenodd"/></clipPath></defs><g clip-path="url(#clip-path)"><g clip-path="url(#clip-path-2)"><rect x="133.167" y="1.109" width="111.775" height="510.682" fill="#27908e" opacity="0.75"/></g></g><g clip-path="url(#clip-path-3)"><rect x="-27.23" y="67.448" width="299.596" height="111.775" transform="translate(-51.312 122.793) rotate(-45)" fill="#c9d407" opacity="0.75"/><rect x="69.531" y="-16.427" width="328.4" height="537.311" fill="none"/></g><g clip-path="url(#clip-path-4)"><g clip-path="url(#clip-path-2)"><rect x="199.777" y="-26.462" width="111.775" height="299.596" transform="translate(-12.329 216.906) rotate(-45)" fill="#1d3e7b" opacity="0.75"/></g></g></svg>
84 </div><#-- branding -->
85 </#if>
86 </h2>
87
88 <div class="iti-hero__text">
89 <div class="iti-hero__subtitle">${Subtitle.getData()}</div>
90
91 <#if hasLinks && LinkLabel.getSiblings()?has_content>
92 <div class="iti-hero__links">
93 <#list LinkLabel.getSiblings() as cur_LinkLabel>
94
95 <#if cur_LinkLabel.Url.getData()?has_content>
96 <a class="iti-btn iti-btn--<#if cur_LinkLabel.Function.getData()?has_content>${cur_LinkLabel.Function.getData()}</#if> iti-hero__link" href="${cur_LinkLabel.Url.getData()}" <#if getterUtil.getBoolean(LinkLabel.OpenNew.getData())>target="_blank"</#if>>
97 <span>${cur_LinkLabel.getData()}</span>
98 </a>
99 <#else>
100 <a class="iti-btn iti-btn--<#if cur_LinkLabel.Function.getData()?has_content>${cur_LinkLabel.Function.getData()}</#if> iti-hero__link" href="${cur_LinkLabel.Links.getFriendlyUrl()}" <#if getterUtil.getBoolean(LinkLabel.OpenNew.getData())>target="_blank"</#if>>
101 <span>${cur_LinkLabel.getData()}</span>
102 </a>
103 </#if>
104 </#list>
105 </div>
106 </#if>
107 </div>
108 </div><#-- hero-title -->
109
110 <#if heroImage.ImageOverlay.getData() == "white-left">
111 <div class="iti-hero__overlay">
112 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 512 512"><defs><linearGradient id="Unbenannter_Verlauf_4" x1="45.841" y1="47.062" x2="467.301" y2="466.701" gradientUnits="userSpaceOnUse"><stop offset="0" stop-color="#fff"/><stop offset="1" stop-color="#fff" stop-opacity="0.2"/></linearGradient></defs><path d="M44.511,44.827h0a139.39,139.39,0,0,0,0,197.127L269.046,466.489A139.391,139.391,0,0,0,466.174,269.361L241.639,44.827A139.389,139.389,0,0,0,44.511,44.827Z" fill-rule="evenodd" fill="url(#Unbenannter_Verlauf_4)"/></svg>
113 </div>
114 </#if>
115
116 </div><#-- hero-content -->
117
118 </div>
119 </#if>
120
121 </div>
122 </#if>
123
124</div>
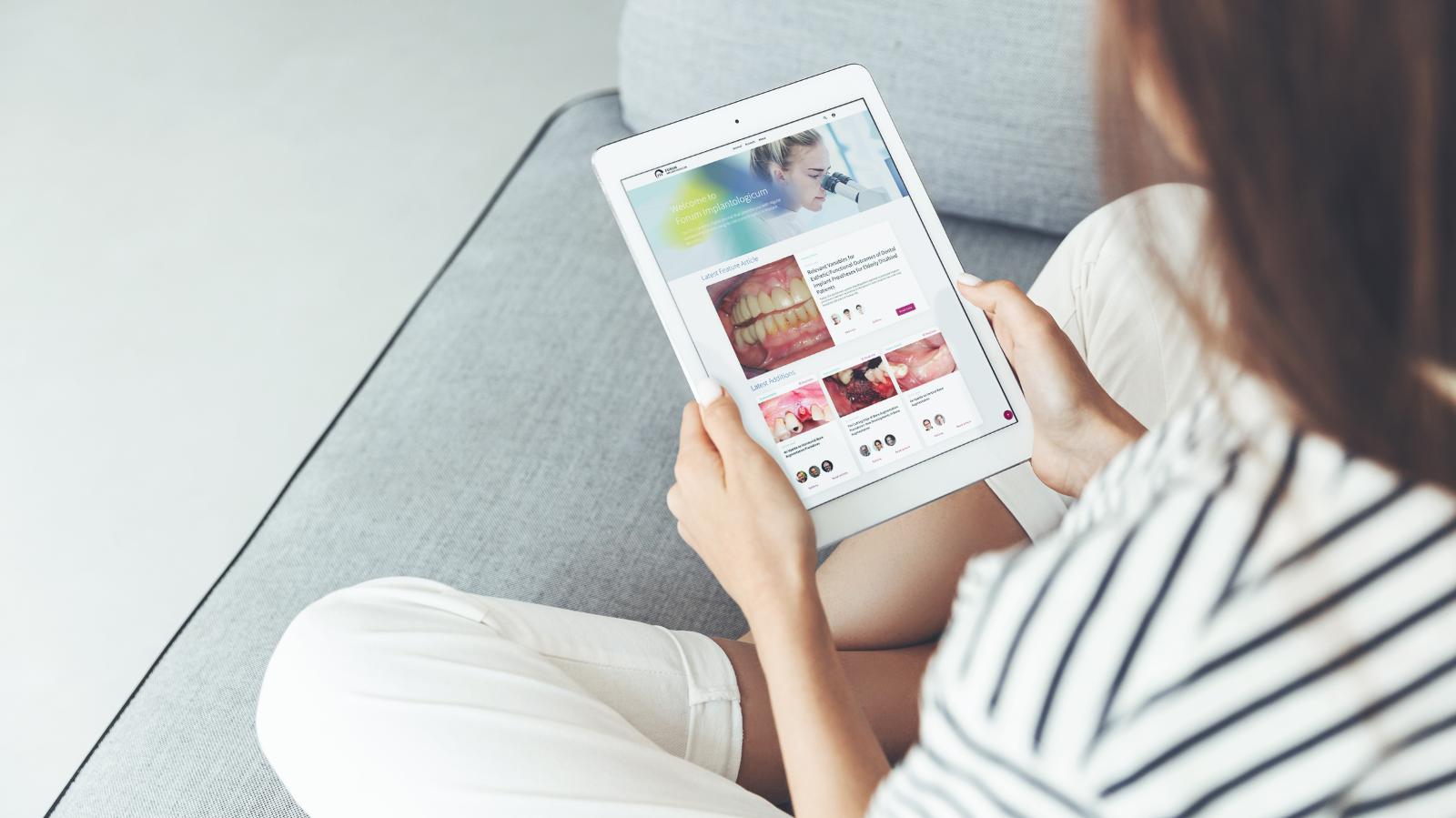
ITI是国际口腔种植学会
ITI 的目标是促进口腔种植及相关领域知识的传播。 我们的目的是通过促进学习、网络、讨论和交流为口腔专业人士服务。 我们在口腔种植学方面提供全面优质的教育,并支持和推动该领域前沿研究的发展。 旨在成为全球范围内口腔种植领域的权威资源。
同事和会员
地方和区域部门
世界各地的学习俱乐部
自 1988 年以来致力于研究
与志同道合的专业人士以及口腔种植领域的意见领袖建立您的个人网络。
Los Angeles, USA
London, United Kingdom
Zürich, Switzerland
Bejing, China
Bern, Switzerland
Amsterdam, Netherlands
Reykjavik, Iceland
San Antonio, United States
Liège, Belgium
Genève, Switzerland
Cordoba, Argentina
Genève, Switzerland
Mexico City, Mexico
Basel, Switzerland
West-Leederville, Australia
Vedbæk, Denmark
Tainan-City
Bern, Switzerland
Rio de Janeiro, Brazil
Genève, Switzerland
Chicago, United States
Bari, Italy
Zürich, Switzerland
Lörrach, Germany
Kjeller, Norway
Salzburg, Austria
Genève, Switzerland
Goshen, United States
Amsterdam, Netherlands
Seoul, South Korea